
 |
 |
|
#1
|
||||
|
||||
|
بسم الله الرحمن الرحيم . السلام عليكم ورحمة الله وبركاته . نواصل في درسنا اليوم الحديث عن تقنيات WPF سيكون هذا في الواقع آخر درس تقني لنا وفي الدرس القادم سنختتم دروس WPF بتطبيقات سريعة على مجموعة Expression Studio . درسنا اليوم سيتحدث عن تقنيات جديدة للرسوميات 2D في ال WPF ، سنتعرف على تقنيات شبيهة بتلك التي تعاملنا معها في GDI+ ولكن هذه المرة من خلال WPF . بداية تحتوي خيارات الرسم على واحد من الفئات التالية : System.Windows.Shapes System.Windows.Media.Drawing System.Windows.Media.Visual الرسم باستخدام Shapes : تقع جميع الاشكال تحت الفئة System.Windows.Shapes ، نبدأ بابسط مثال لرسم مستطيل مثلاً : كود بلغة HTML:
<Rectangle Height="100" Width="200" Stroke="Red"
StrokeThickness="2" Fill="Aqua" />
 الأشكال التي يمكنك رسمها يمكنك الوصول إليها عن طريق Object Browser بالشكل التالي مثلاً :  ويمكننا التعرف على الخصائص التي يمكن ان نجدها لأي شكل منهم ، الشكل التالي كمثال :  كما يمكنك التعرف على الخصائص العامة لل shapes الموجودة في الصورة التالية مثلاً :  خصائص القلم Pen : يتم تعريف القلم المستخدم في اي عملية رسم بالصورة التالية مثلاً : كود بلغة HTML:
<Pen Thickness="10" LineJoin="Round" EndLineCap="Triangle" StartLineCap="Round" />
خصائص الفرشاة Brush : هناك عدة انوع من الفرش يمكن استخدامها في تطبيقاتك ، منها : DrawingBrush : تلوين عادي . ImageBrush : تلوين جزء من الشكل بجزء من صورة . LinearGradientBrush : تدرج خطي لعدة الون . RadialGradientBrush : تدرج دائري لعدة الوان . SolidColorBrush : فرشاة للون واحد فقط . ابسط مثال عليها هي الفرشاة Solid بلون واحد فقط : كود PHP:
كود بلغة HTML:
<Ellipse Width ="75" HorizontalAlignment="Left" Margin="28,30,0,96"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="Yellow" Offset="0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> كود بلغة HTML:
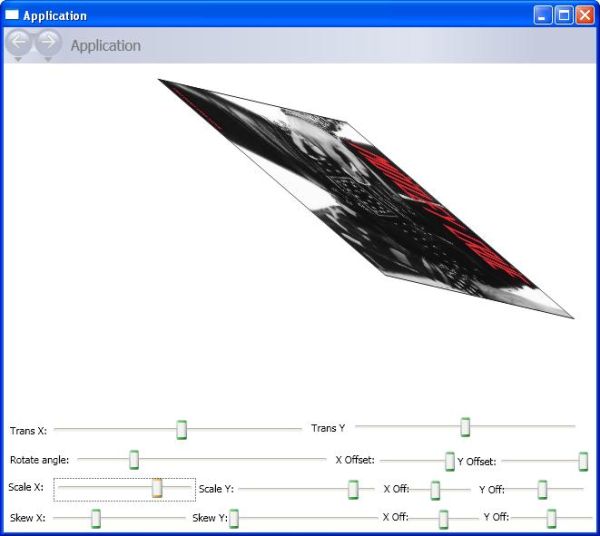
<Rectangle Height ="100" Width ="300"> <Rectangle.Fill> <ImageBrush> <ImageBrush.ImageSource> <BitmapImage UriSource ="pic.JPG"/> </ImageBrush.ImageSource> </ImageBrush> </Rectangle.Fill> </Rectangle> .jpg) وهذا الرابط لمزيد من التفاصيل . http://msdn.microsoft.com/en-us/library/aa970904.aspx ال Transformations : ستفيدك كثيراً هذه الخصائص في حالة برمجة العناصر المتحركة او المتأثرة بمدخلات المستخدم ، حيث يمكنك تحريك الأشكال وتدويرها وعكسها وخلافه من العمليات المعروفة . المثال التالي يوضح بعض التأثيرات على مجموعة من الأدوات الموجودة لدينا في الفورم : كود بلغة HTML:
<Button Height="23" Margin="72,72,0,0" Name="button1" VerticalAlignment="Top" HorizontalAlignment="Left" Width="75">Button <Button.RenderTransform> <SkewTransform AngleX ="30" AngleY ="20"/> </Button.RenderTransform> </Button> <TextBox Margin="142,11,59,0" Name="textBox1" Height="23" VerticalAlignment="Top">Ahmed <TextBox.RenderTransform> <TransformGroup> <SkewTransform AngleX ="20" AngleY ="20"/> <RotateTransform Angle ="45"/> <SkewTransform AngleX ="5" AngleY ="20"/> </TransformGroup> </TextBox.RenderTransform> </TextBox>  على هذا الرابط تطبيق جميل جداً للتأثير بصور مختلفة على اي شكل : http://www.codeproject.com/KB/WPF/Tr...ionsIntro.aspx هذه صورة التطبيق :  ال Animation في WPF : تقع كافة الخصائص والدوال المتعلقة بعمليات التحريك وال Animation تحت الفئة System.Windows.Media.Animation ، اي حركة تحصل لأي اداة لديك لا بد لها من ثلاث خصائص : From ، To ، By : حيث تحدد نقطة البداية والنهاية والخاصية التي يتم فيها التحريك ، وهو ما سنتعرف عليه لاحقاً ... ولأي حركة هناك ايضاً timeline ، اهم عناصره هي : AccelerationRatio, DecelerationRatio : للتحكم في سرعة الحركة . AutoReverse : للعودة للخلف بعد انتهاء الحركة . BeginTime This : الوقت الذي تبدأ بعده الحركة ، القيمة 0 تعني البدء المباشر . Duration : الفترة التي تستغرقها عملية الحركة . FillBehavior, RepeatBehavior : تحديد ماذا سيحدث بعد انتهاء الحركة سواء الاعادة أو خلافه . مثال ، تغيير حجم الخط في Label : C#: كود PHP:
كود PHP:
 نهاية الحركة :  يمكن تحديد مدة الحركة بالشكل التالي مثلاً : كود PHP:
كود PHP:
كود PHP:
كود PHP:
الحركة باستخدام XAML : كما اتفقنا منذ اللحظة الأولى لدروسنا لهذا الاسبوع ، انه بالامكان تطبيق اي من الاوامر عن طريق XAML او عن طريق الكود كون جميع هذه الخصائص يمكن الوصول إليها من الكود والعكس ، الآن لدينا مثال حول جعل Button يقوم بالدوران حول نفسه في حالة الضغط عليه بالماوس - من كتاب Pro CSharp 2008 : كود بلغة HTML:
<Button Name="myAnimatedButton" Width="120" Height = "40" RenderTransformOrigin="0.5,0.5" ******* = "OK"> <Button.RenderTransform> <RotateTransform Angle="0"/> </Button.RenderTransform> <!-- The animation is triggered when the button is clicked --> <Button.Triggers> <EventTrigger RoutedEvent="Button.Click"> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="myAnimatedButton" Storyboard.TargetProperty= "(Button.RenderTransform).(RotateTransform.Angle)" Duration="0:0:2" FillBehavior="Stop"> <DoubleAnimationUsingKeyFrames.KeyFrames> <LinearDoubleKeyFrame Value="360" KeyTime="0:0:1" /> <DiscreteDoubleKeyFrame Value="180" KeyTime="0:0:1.5" /> </DoubleAnimationUsingKeyFrames.KeyFrames> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Button.Triggers> </Button> تعريف styles : إذا كنت قد جربت سابقاً اي نوع من برمجة الويب كنت ستعرف ان لدينا ما يعرف باسم styles وهي مجموعة من الخصائص تحدد الطول والعرض والالوان وخلافه تحت مسمى مثلاً darkstyle ، بحيث يمكن بعد ذلك استخدامها في اي اداة بكتابة اسم ال style فقط . هذا هو ما نحتاج إليه أيضاً في ال WPF حيث اننا لن نقوم بكتابة كل هذا الحجم من التوصيف لكل زر امر مثلاً في حالة أن لدينا عدة ازرار أمر لها نفس ال style ، لذا سنقوم بتعريف style بالشكل التالي مثلاً : كود بلغة HTML:
<Window.Resources> <Style x:Key ="darkstyle"> <Setter Property ="Button.FontSize" Value ="15"/> <Setter Property ="Button.Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Black" Offset="0" /> <GradientStop Color="Blue" Offset="0.25" /> <GradientStop Color="Brown" Offset="1" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </Window.Resources> كود بلغة HTML:
<Button Name="b1" Width = "100" Style ="{StaticResource darkstyle}" ******* = "Button 1" HorizontalAlignment="Right" Margin="0,61,30,61" /> <Button Name="b2" Width = "100" Style ="{StaticResource darkstyle}" ******* = "Button 2" HorizontalAlignment="Left" Margin="25,61,0,61" />  تغيير طبيعة ال style يمكنك تعريف اشياء مخصصة لتغيير الموجود في ال style المستخدم ، مثلاً لتحديد زر امر حجم الخط ولونه فيه مختلف لا يلزم تغيير ال style بالكامل بل يكفي كتابته بالشكل التالي : كود بلغة HTML:
<Button Name="b2" Width = "100"
Style ="{StaticResource darkstyle}" ******* = "Button 2" HorizontalAlignment="Left" Margin="25,61,0,61" FontSize="30" />
 اشتقاق Style من آخر : لعمل style جديد يتم أخذه من style قديم يمكن كتابة تعريفه بالشكل التالي : كود بلغة HTML:
<Style x:Key ="darkredstyle" ****dOn = "{StaticResource darkstyle}">
يمكنك ال Triggers من تحديد حالات للاداة مرتبطة بحدث مرور الماوس او غيره ، فمثلاً لتلوين مربع نص بلون مختلف عند حصوله على التحديد نكتب style بالشكل التالي : كود بلغة HTML:
<Window.Resources> <Style x:Key ="txtstyle" TargetType = "{x:Type TextBox}"> <Setter Property = "Background" Value = "White"/> <Style.Triggers> <Trigger Property = "IsFocused" Value = "True"> <Setter Property = "Background" Value = "Yellow"/> </Trigger> </Style.Triggers> </Style> </Window.Resources>  برمجياً : مثال منقول من Pro CSharp 2008 ، اضافة عناصر للقائمة بها مجموعة من ال styles ومن ثم تحديد style زر الامر ليحتوي على أحدها بالشكل التالي مثلاً : كود PHP:
 ال Templates : تستخدم ايضاً لتغيير خصائص الأدوات ، ولكن الفارق بينها وبين styles انها تستطيع ان تلغي بالكامل الطبيعة الاساسية للأداة ، مثلاً هذه ال Templates : كود بلغة HTML:
<Grid.Resources> <!-- A simple template for a round button for items in this grid --> <ControlTemplate x:Key ="roundButtonTemplate" TargetType ="{x:Type Button}"> <Grid> <Ellipse Name ="OuterRing" Width ="75" Height ="75" Fill ="DarkGreen"/> <Ellipse Name ="InnerRing" Width ="60" Height ="60" Fill ="MintCream"/> <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> </ControlTemplate> </Grid.Resources> كود بلغة HTML:
<Button Name ="myButton" Foreground ="Black" FontSize ="20" FontWeight ="Bold" Template ="{StaticResource roundButtonTemplate}" Click ="myButton_Click"> Click! </Button>  حلقتنا القادمة ستكون مقدمة عن WPF 3D ... والله الموفق ... والسلام عليكم ورحمة الله وبركاته .
|
|
#2
|
||||
|
||||
|
ولو اني لا افهم في هذه الاشياء الا اني اقول انه عمل رائع بارك الله فيكم وزادكم من فضله
|
|
#3
|
||||
|
||||
|
وفيكم بارك الله وزادكم الله من علمه
|
 |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| الدرس الثامن والخمسون : Wpf 3d - دورة .net 2008 | khaledbelal | دورة .NET 2008 من منتدى فيجوال بيسك للعرب | 0 | 03-07-2010 02:19 AM |
| الدرس الرابع والخمسون : Gdi+ - دورة .net 2008 | khaledbelal | دورة .NET 2008 من منتدى فيجوال بيسك للعرب | 0 | 03-04-2010 06:14 PM |
| الدرس السابع والأربعون : .net assemblies - دورة .net 2008 | khaledbelal | دورة .NET 2008 من منتدى فيجوال بيسك للعرب | 0 | 02-28-2010 05:44 PM |
| الدرس السابع : if statement - دورة سي شارب 2008 | khaledbelal | دورة CSharp 2008 من منتديات حور العين الاسلامية | 0 | 02-22-2010 09:35 PM |
| الدرس السابع عشر : مقدمة إلى مبادئ Oop دورة .net 2008 | khaledbelal | دورة .NET 2008 من منتدى فيجوال بيسك للعرب | 0 | 02-19-2010 08:16 PM |
 |